こんにちは。デザイナーの中の人です。
今回は、前回紹介した【実はそんなに難しくない?】難しそうなウェブアクセシビリティについて簡単に解説してみた!の内容から一歩踏み込んで、
ウェブアクセシビリティを考慮する際に、色彩設計で最低限抑えるべきポイントをご紹介いたします。
色彩設計をする際に、抑えるべき「最低限」の2つのポイント
ここでは2つの気をつけるべき点をご紹介します。
◯色の使用
◯コントラスト
色の使用
ここでのポイントは「色だけで情報を伝えてはならない」ということです。
前回の記事でも少し触れましたが、色単体で情報を伝えてしまうと、
色覚多様性の観点から正く情報が伝わらず、情報格差が出てしまいます。
ここではフォームなどの入力画面を想定して、良い例と悪い例を見ていきましょう。
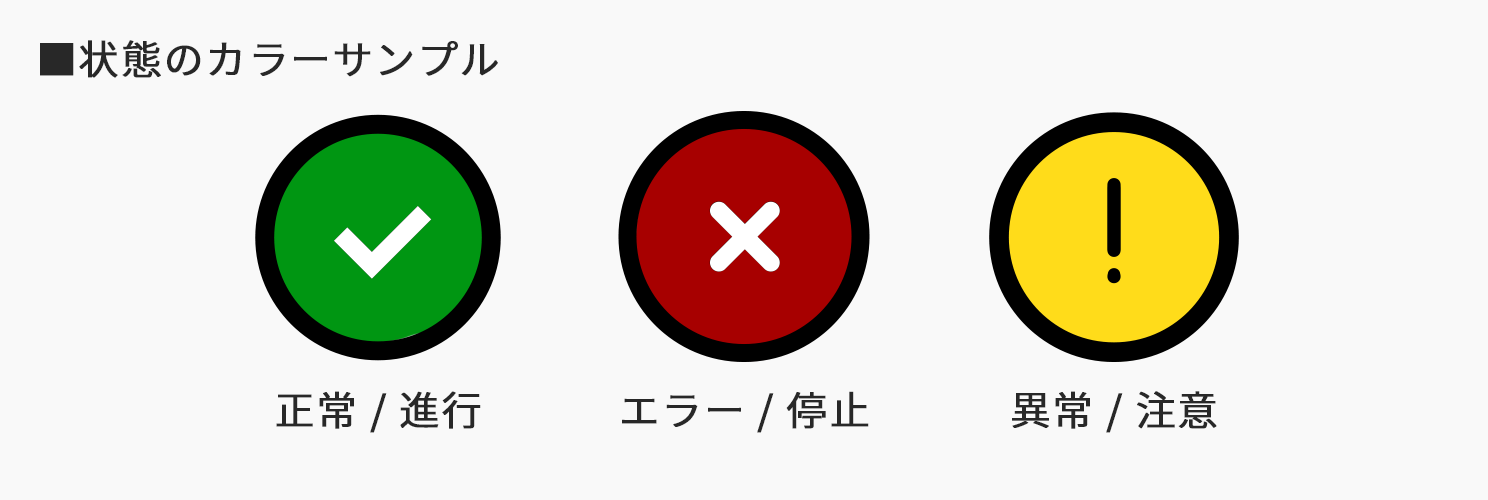
管理画面などのデザインを制作するときは、以下のように状態を色で表現することがあると思います。
 【緑】・・・正常 / 進行 など
【緑】・・・正常 / 進行 など
【赤】・・・エラー / 停止 など
【黄】・・・異常 / 注意 など
この中で、特によく使われるのが赤色でエラーを表す手法です。
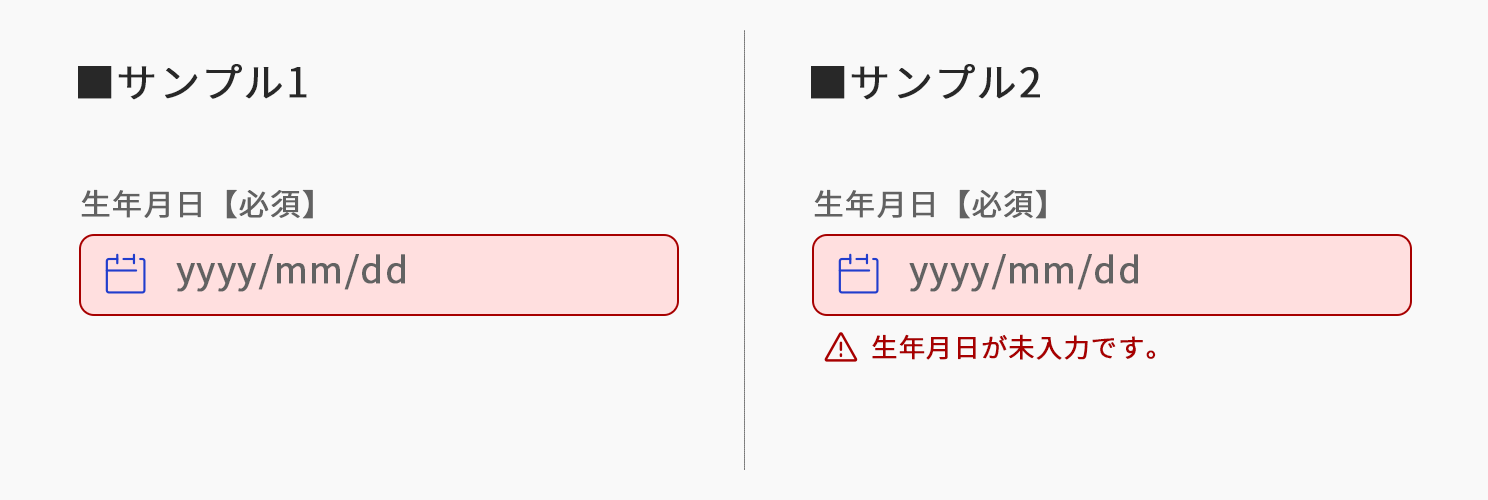
ここで、サンプルデザインを見てみましょう。
サンプル1は、生年月日の入力枠を赤くしてエラー状態を表現しています。
サンプル2は上記に加えて補足テキストも追加しています。
この状態での比較だと、サンプル1もサンプル2もユーザーは問題なく入力できそうな気がしまね。

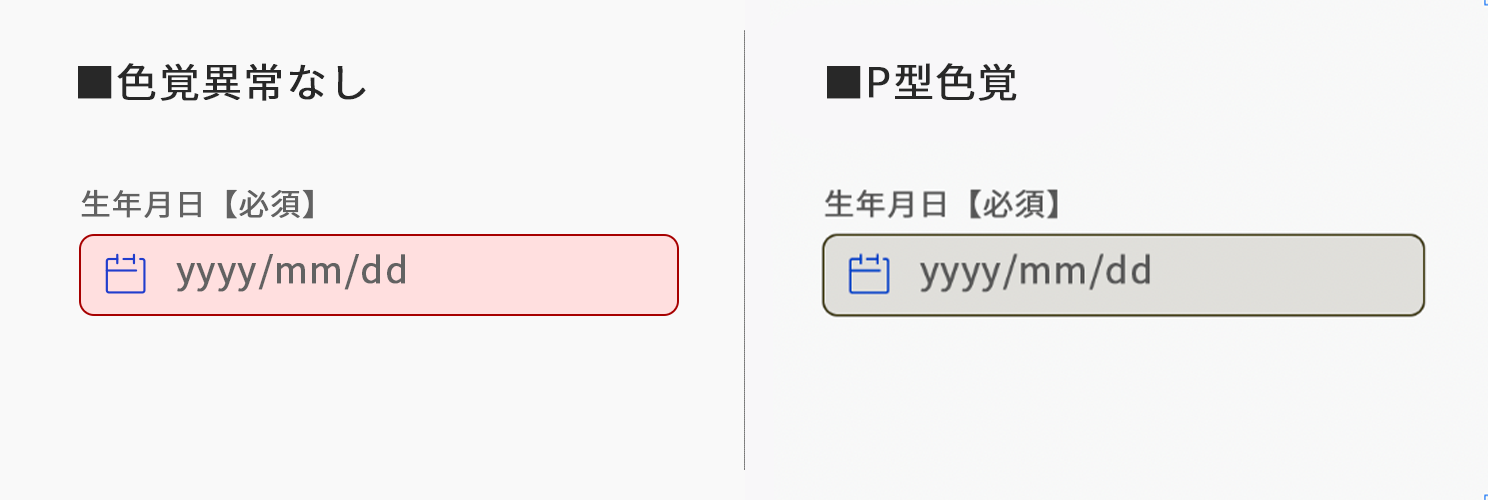
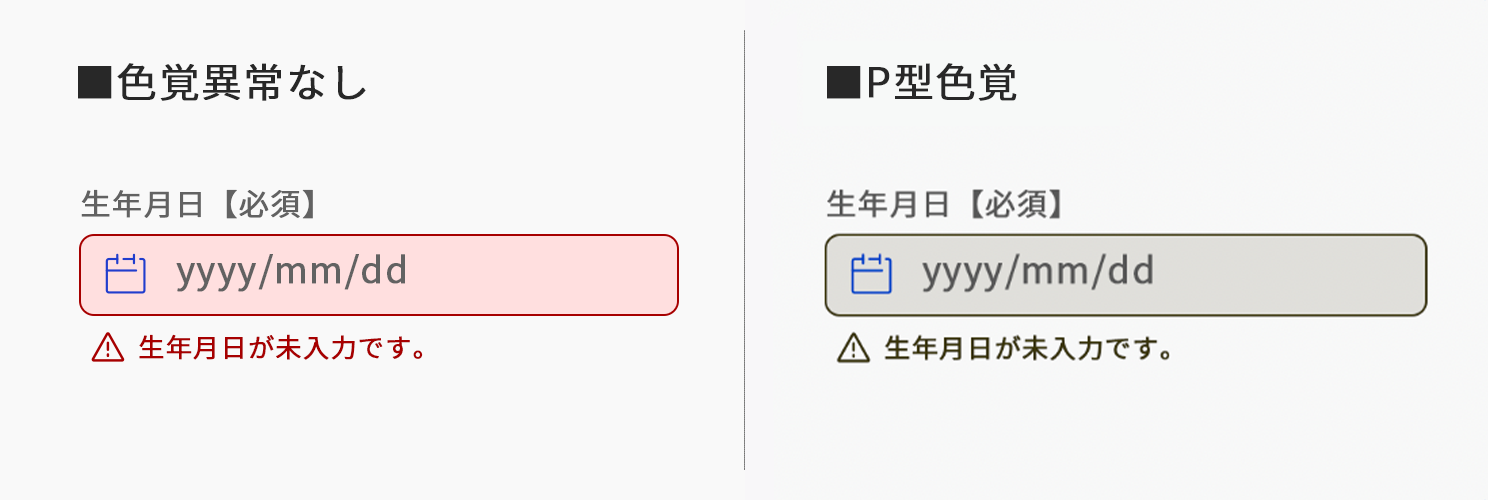
ここで、サンプル1を色覚に異常がない人の見え方と、色覚タイプの1つであるP型色覚の方の見え方で比較してみます。
赤みが消えてしまい、エラーが出ているかどうかがわからなくなってしまいました。
このデザインでは、P型色覚を持つ方は生年月日のエラー状態に気がつくことができません。

※P型色覚・・・ヒトの色覚タイプの一種。赤を暗く感じ、赤と緑の色差を認識しにくい。
それではサンプル2を同様に比較してみます。
サンプル2のデザインは補足テキストのおかげでエラー状態ということがわかりやすくなっています。
また、PCの読み上げ機能を使っている方でもエラー文が読み上げられることによって、どのような状態か認識することができます。

このように、多様な色覚への対応を行うためにも、色のみで情報を表現することは避けなければなりません。
これがウェブアクセシビリティを考慮した色の使用のポイントです。
コントラスト
「色の使用」では、色単体で情報を伝えてはならないことを説明しましたが、このトピックスでは色の組み合わせについてご説明します。
ここでのポイントは、「背景色と文字色の色の差がはっきりしている」ということです。要は、文字がはっきり見えて読みやすいことを目指します。
ここでサンプル画像を見てみます。
左側の赤い背景の方は、文字色との色の差がはっきりしているのに対して、
右側の白い背景の方は、文字色が薄くて読みづらいですね。

JIS(とW3C)では、この色の差を「コントラスト比」として下記のように数値で表しています。
コントラスト比(輝度)= (L1 + 0.05) / (L2 + 0.05)
※L1・・・明るい色の相対輝度 / L2・・・暗い色の相対輝度
上記の式をRGBへ変換すると1:1から21:1の数値へ変換できます。
先程のサンプル画像のコントラスト比を計算してみましょう。
左右で大きく数字が異なるのがわかるかと思います。

品質基準ごとの達成数値は以下になります。
ぜひ先程の数値と合わせて確認してみてください。
◯通常文字(22px未満)
【レベルAA】・・・4.5:1以上の差でクリア
【レベルAAA】・・・7:1以上の差でクリア
◯巨大文字(22px以上)
【レベルAA】・・・3:1以上の差でクリア
【レベルAAA】・・・4.5:1以上の差でクリア
◯太文字(14px以上)
【レベルAA】・・・3:1以上の差でクリア
【レベルAAA】・・・4.5:1以上の差でクリア
コントラスト比は、文字の読みやすさに関する規定なので、文字サイズによって達成基準が変わります。
コントラスト比を計算するのは手間なので、下記のようなサイトでチェックしょう。
参考:Syncer 色のコントラストチェッカー
※私の経験上、背景色がオレンジになるとコントラスト比が達成しづらくなります。可能なら避けた方が無難です。
終わりに
いかがでしたでしょうか?
あまり慣れていない人には少し難しく感じる部分もあったかと思いますが、
今回紹介した2点は、デザイナーは必須で覚える項目かと思います。
ぜひ勉強してみてくださいね。