最近ではテキストを入力するだけでイラストや音楽など色々なものを作ってくれるようになってきました。今回は自然言語を入力してWebページのUIをHTMLで生成してくれる「v0」という生成サービスを使ってみたのでご紹介したいと思います。
概要
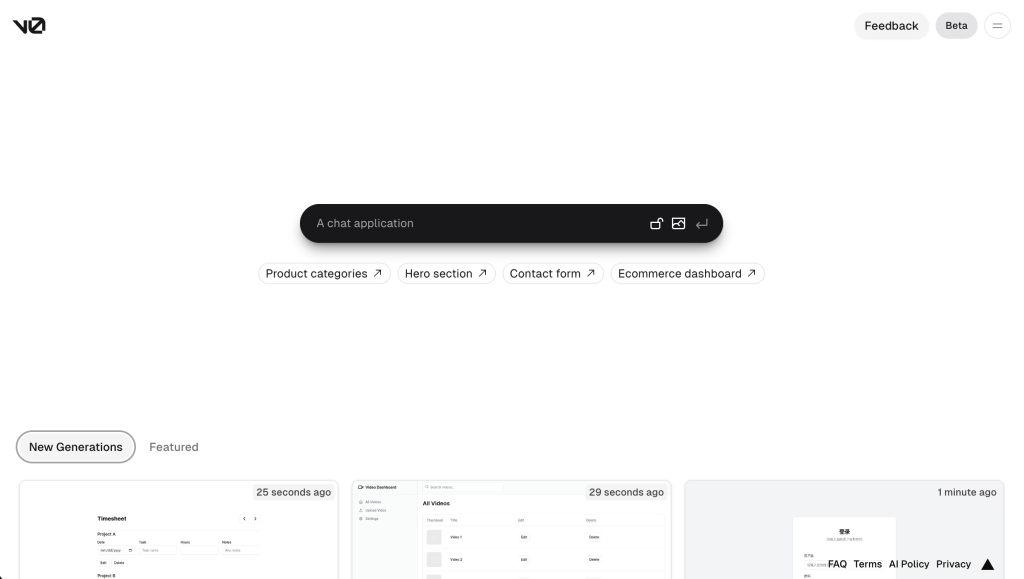
「v0」はNext.jsやプラットフォームで有名なVercelが展開するサービスです。

使い方もシンプルで作ってほしいパーツをチャットで伝えるだけでコードを出力してくれます。調整したいところがあった場合でも引き続きチャットで送ってあげることでパーツを調整させていくことができます。AIへの指示にはテキストだけではなく画像で指定することもできるので、画像で大枠を生成しテキストで調整といった使い方もできそうです。
生成されるのはTailwindでスタイリングされたHTMLコードになります。また、React向けにも出力することができ、そちらはRadix UIも使用している様子でした。自分はReact派ではないのでここは未検証です…。
使ってみる
では早速使ってみたいと思います。今回は簡単なバイオページとして画像と名前、各種ページへのリンクという内容で作成してみます。


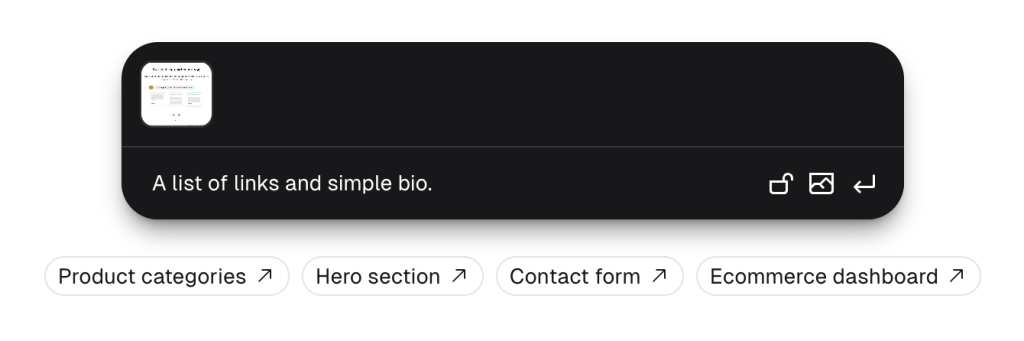
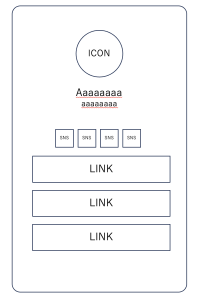
ここでは、簡単に「A list of links and simple bio.」というチャットメッセージとワイヤフレーム的な画像を添付してみました。画像はパワポで5分くらいで作成したものです。これで生成を開始します。
1回の入力で複数パターンが生成されます。

生成されたコードは右上の”Code”から確認することができます。画像で指定した要素よりも少なくなってしまいましたが、ほぼ情報量がないテキストと画像だけでおおよその構造は作ってくれました。
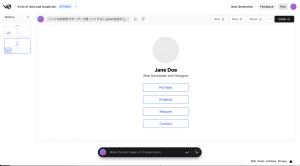
1回目の出力ではプロフィール画像が無くなってしまったので追加してもらいます。ついでにリンクの見た目も変えてもらいましょう。先程は英語で入力しましたが、テキストは日本語でもOKです。「リンクは四角形でボーダーで囲ってください。bioの名前の上には画像を載せてください。」と指示を出して出力されたのが下記です。

無事プロフィール画像の追加とリンクの見た目変更をしてくれました。画像は自動的に仮のものが設定されるようす。
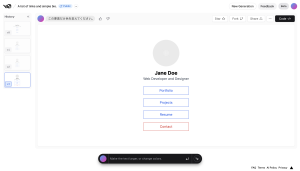
修正の指示は場所を指定して行うこともできます。入力欄の右側にある”Pick and edit”で要素を指定して修正してもらうことができます。場所は指定しているので「この要素」といった指示が使えます。ここでは「この要素だけ色を変えてください。」と指示してみました。

というわけで出力されたのがこちらです。簡単な構造で動きもないページですがコーディングできてしまいました。ちなみに出力されたコードは下記のとおりです。
<div class="max-w-2xl mx-auto p-6 space-y-6">
<div class="text-center">
<img
alt="Profile"
class="mx-auto rounded-full h-32 w-32 object-cover mb-4"
height="200"
src="/placeholder.svg"
style="aspect-ratio:200/200;object-fit:cover"
width="200"
/>
<h1 class="text-2xl font-bold">Jane Doe</h1>
<p class="text-gray-600">Web Developer and Designer</p>
</div>
<div class="space-y-4">
<a
class="block text-center text-blue-600 border border-blue-600 rounded p-2 hover:bg-blue-600 hover:text-white"
href="#"
rel="ugc"
>
Portfolio
</a>
<a
class="block text-center text-blue-600 border border-blue-600 rounded p-2 hover:bg-blue-600 hover:text-white"
href="#"
rel="ugc"
>
Projects
</a>
<a
class="block text-center text-blue-600 border border-blue-600 rounded p-2 hover:bg-blue-600 hover:text-white"
href="#"
rel="ugc"
>
Resume
</a>
<a
class="block text-center text-red-600 border border-red-600 rounded p-2 hover:bg-red-600 hover:text-white"
href="#"
rel="ugc"
>
Contact
</a>
</div>
</div>
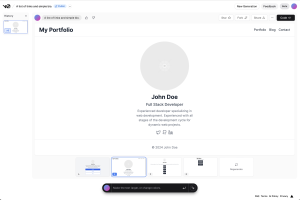
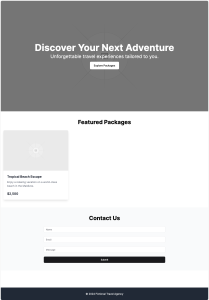
ちなみに画像を指定しなかった場合はこんな感じになります。ヘッダー・フッターを含めてページ全体が出力してくれました(こっちが本来の動きだと思います)。他にも「ランディングページを作って」というだけでページ全体のテンプレートを生成してくれます。


終わりに
今回はテキストからWebページUIを作成してくれるサービスを使ってみました。この手のサービスは色々とありますが、こちらは比較的使いやすくシンプルなものでしたらそれなりのものを出してくれるという印象でした。昨今のAIの進歩は早いもので追いつくのが大変ですが今後も追いかけていきたいと思います。





















