Webサイト制作は、情報を伝えるだけでなく、感情や印象を伝えることも大事です。そこで重要になるのが「配色」です!!
世の中には様々な色がありますが、実は色は無意識のうちに人の心に影響を与えています。
今回は意外と奥が深い「色」がどういう意味・意図で使われているかをご紹介いたします!
赤:アクティブ・情熱的・エネルギッシュ・衝動(販売・購買を促す)・注意喚起・重要
赤は目を惹きやすい色なので、インパクトを残したい、目を惹きつけたい箇所に使用すると効果的です。
勢いがある、前向きに仕事へ取り組む雰囲気を伝える際に効果的なので、コーポレイトサイトやリクルートサイトでよく使用されます。
 引用:https://www.toei.co.jp/company/recruit/fresh/
引用:https://www.toei.co.jp/company/recruit/fresh/
また、明度を落とすと重厚感。落ち着いた印象を与えるため、歴史のあるサイトや和風系サイトにもぴったりです。
 引用:https://infinity-lawfirm.com/
引用:https://infinity-lawfirm.com/
オレンジ:親しみ・楽しい・陽気・ポップ・暖かさ
オレンジは親しみを与え、コミュニケーションを促進する色です。学校関連やNPO法人のサイトでよく使われ、彩度や明度を下げると落ち着きとぬくもりを演出できます。
万人受けしやすく、穏やかな印象を与えるため、アプリなどとの親和性も高いです。
 引用:https://swc-aiwakai.jp/
引用:https://swc-aiwakai.jp/
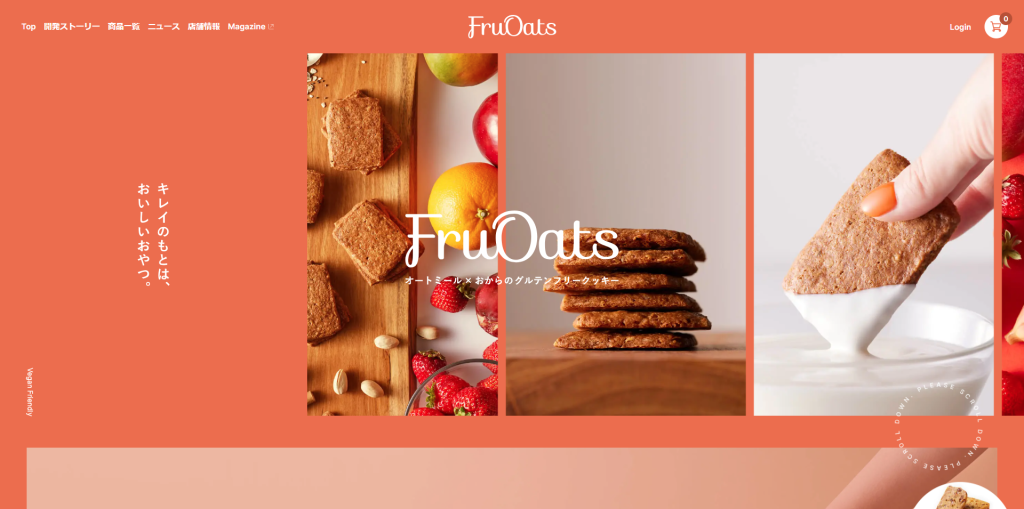
また、体を活動的にする印象を与えるため、食品関連のサイトでよくつかわれます。おしゃれ・体に良い食品とビタミンカラーは相性がよいので、ブランドサイト等で使うのと効果的です。
 引用:https://shop.fruoats.jp/
引用:https://shop.fruoats.jp/
黄:明るい、活発、注意警告(=集中力を高める)、幸せ、陽気・ポップ・幼い・軽やか
黄色は派手・目立つ色で、視認性や誘因性が高いです。1色だけ鮮やかな黄色を組み合わせるとメッセージが伝わりやすくなります。注意・警告の意味もあるため、メディアサイト等「読む・理解・記憶」を目的としたサイトではブログへの興味を引き付けやすくなり、効果的です。 引用:https://okanechips.mei-kyu.com/
引用:https://okanechips.mei-kyu.com/
また、幸せの印象があるため「人の生活の基盤となっているサービス・会社」は黄色を使うと、会社のブランド・方向性をより直感的に伝えられます(注意喚起の意味合いもあるため、より目を引きやすい)知的な印象を伝えるためのサイトや注意を引く場面にも効果的です。
引用:https://crezit-holdings.com/
緑:やすらぎ・落ち着き・親しみ・ナチュラル(エコ・自然)・安心・調和
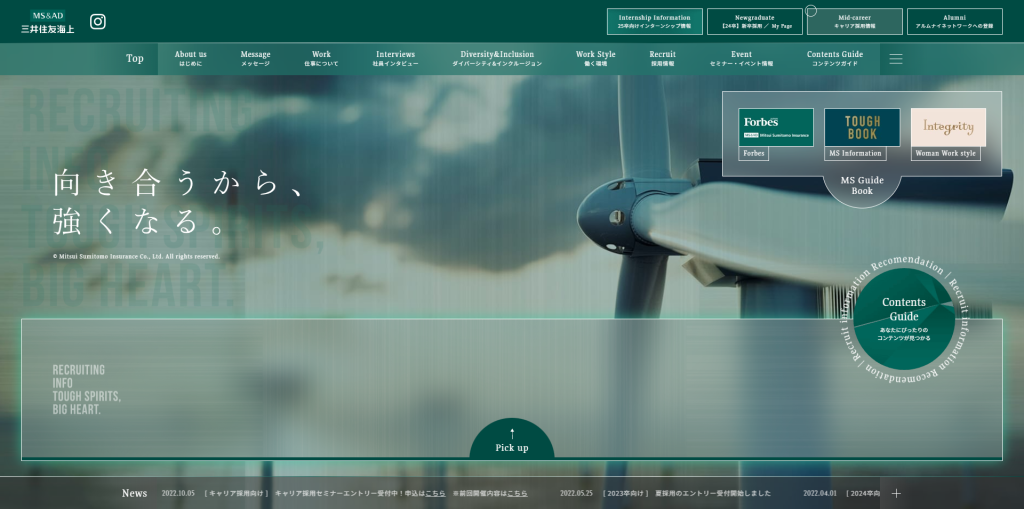
緑の明度を落とすことで、より重厚感、安定感を与えるサイトになる。まじめで落ち着いた雰囲気を伝えるため、コーポレイトサイトやリクルートサイトで使うと効果的です。

引用:https://www.msig-saiyou.com/
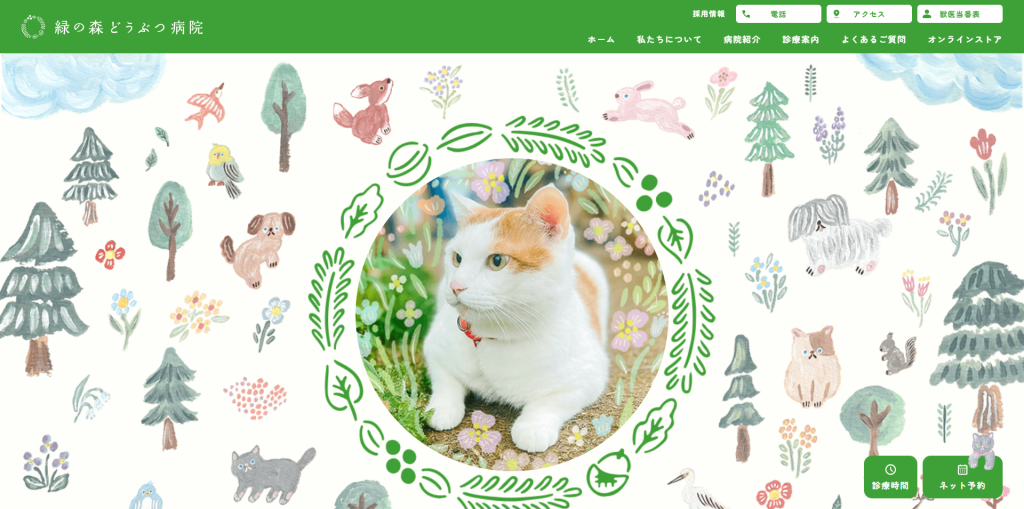
また、新芽を連想される色なので、「これから成長・回復する印象を演出」として表現することもできます。イラストと併せることでおだやか・親しみな雰囲気をより際立たせることもできます。
 引用:https://midori-no-mori.jp/
引用:https://midori-no-mori.jp/
青:知的・冷静・信頼・堅実・清潔・誠実・安全・さわやか
さわやか・澄んだ印象・信頼性や前向き(向上心)を与えるため、リクルートサイトとコーポレイトサイトと相性ばっちりです。
万人受けする色味なので、彩度や明度の違う青で作成するのも効果的です。冷静、真面目、引き締まった印象を与えるサイトに仕上がります。
引用:https://www.unitrust.co.jp/
紺色は青よりもシック・円熟印象を与えるため、法律事務所などお堅めなサイトとの相性が良いです。
特にグレイッシュな青は上品かつ落ち着いた印象を与えるので、30代以上の大人をターゲットにした際に使うとターゲット層にマッチしたサイトになります。
引用:https://www.foresight-law.gr.jp/
紫:高級・上品・優雅・非現実的・エレガント
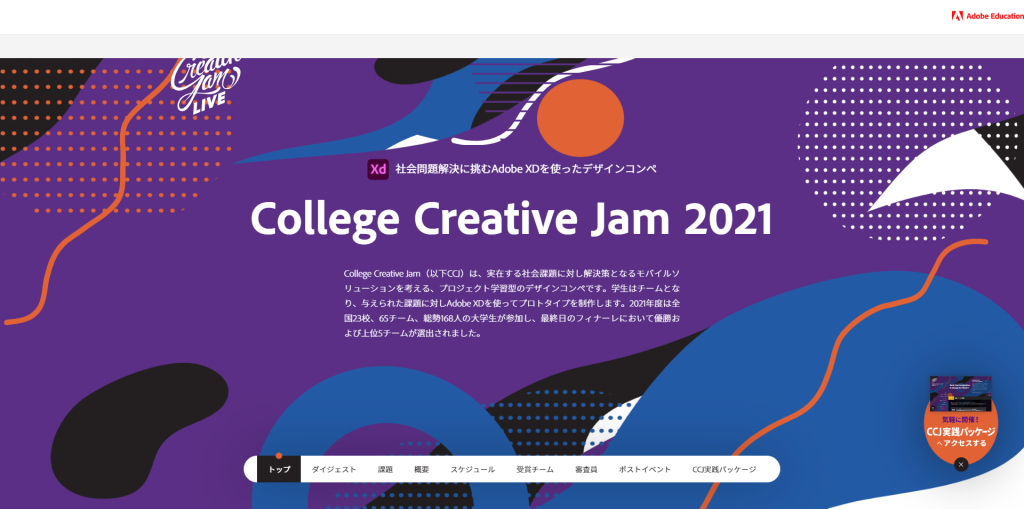
想像力やインスピレーションを高める効果があるので、クリエイティブに関するサイトとの相性が良いです。昔から紫=高貴な印象が根深い等、日本とのかかわりが高いので「ザ日本」を紹介するサイトに使うと伝統的・厳かなサイトに仕上がります。
引用:https://edex.adobe.com/jp/college-creative-jam-2021
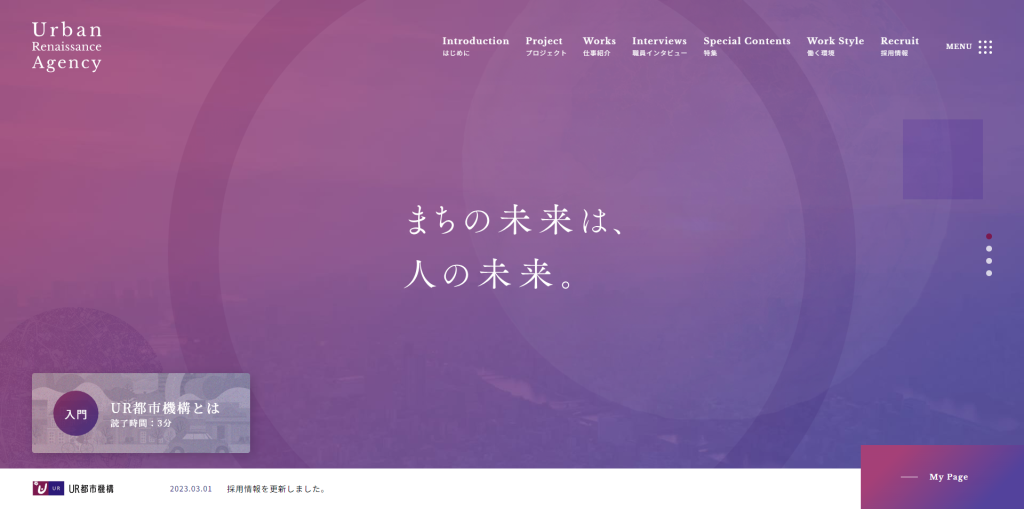
また、紺色~紫のグラデーションを入れることで「落ち着き・堅実さ」と「クール・スタイリッシュ」を兼ね備えたサイトになります。サイト全体に明度を落としたグラデーションを使うことでエレガント・上品・優しい雰囲気を強調できます。
引用:https://www.ur-net.go.jp/jinji/newgraduate/
ピンク:女性らしい・かわいらしい・優しい
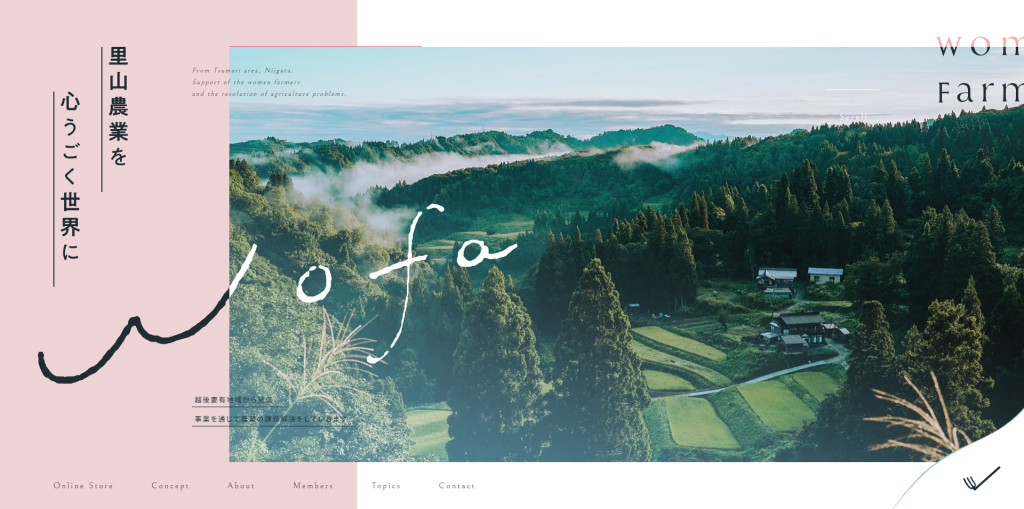
白×ピンクの組み合わせは可愛らしさとやさしさを表現するのに最適です。女性をターゲットにしたメディアサイトやブランドサイトで効果的で、彩度を変えることで異なる印象を持たせることができます。
引用:https://wofa.jp/
コスメのサイトなどの女性をターゲットにしたサイトはピンク色を使用すると相性ばっちりです。彩度の高いショッキングピンクは派手・ポップな印象を、彩度を落としたくすみピンクは年配に好まれるサイトになります。
引用:https://www.rokkakukan-sakurado.com/
白グレー:清潔感・純粋・無機質・落ち着き・クール・調和・地味
黒 :クール・高級・洗練・厳格・力強い
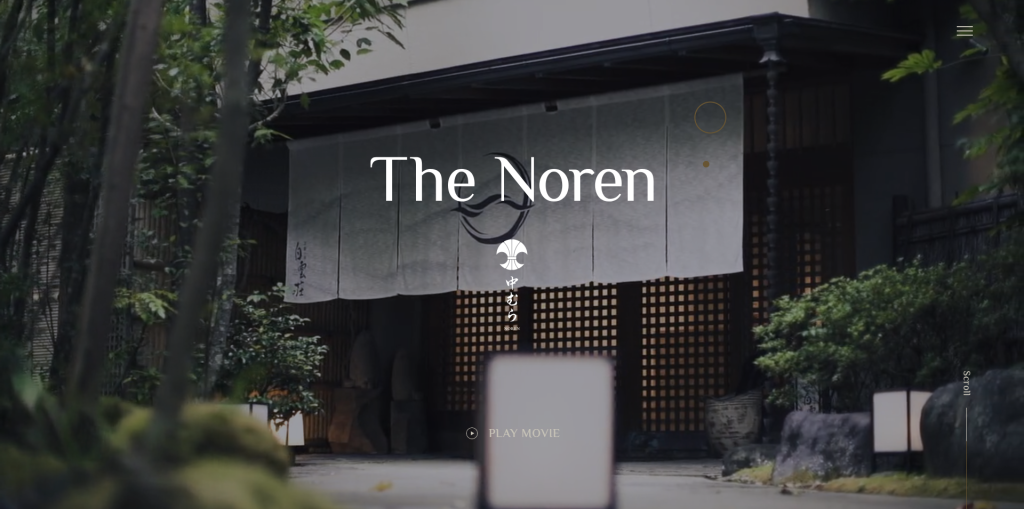
黒×ゴールドは高級感を高める配色です。伝統のある旅館や格式高い商品のブランドサイトなどで使うと効果的です。また、黒は周囲の色を引き立てる力が強いので写真が映えやすくなるため、ファッション系のサイトとの親和性も高いです。
引用:https://nakamura-inc.jp/
白をメインに使うと無機質・シンプルだけど洗練な印象を持つサイトに仕上がります。灰色は色と色をなじませる効果が高いので、どのサイトでも使えるTHE万人に受けるサイトに仕上がります。
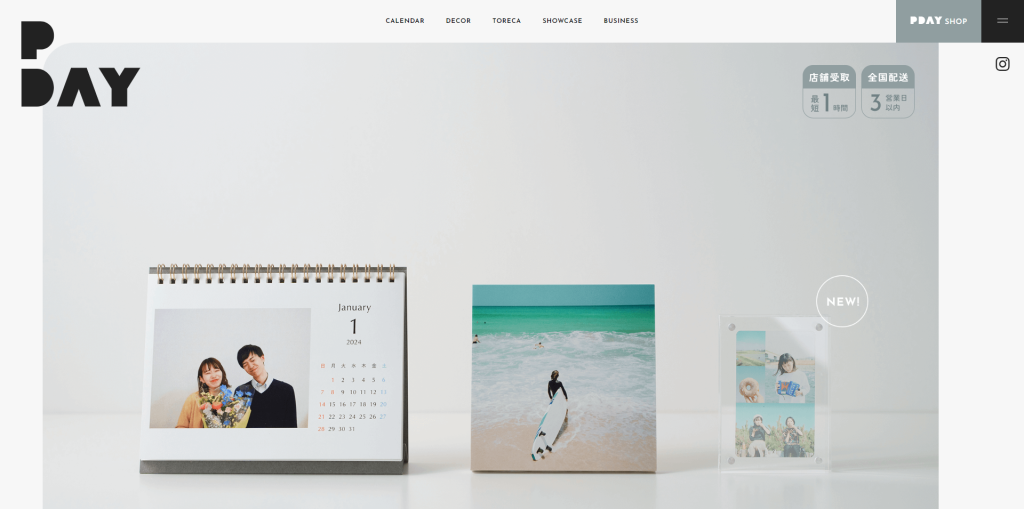
無彩色のサイトはすっきり整った印象を与えつつ、写真や動画が映えるので、ブランドサイトとの相性が良いです。
引用:https://pday.jp/
終わりに
色の特徴を理解した上で商品を見てみると、なぜその色が選ばれているかがわかってきます。ターゲットや印象に併せてぜひ最適な配色を選んでみてください!





















