先日、自然言語を入力してWebページのUIをHTMLで生成してくれる「v0」という生成サービスを使ってみたという記事を投稿しましたが、今回は簡単なワイヤフレーム画像からWebページを作ってくれる「makereal」というAIツールを使ってみたのでご紹介しようと思います。
概要
「makereal」は「tldraw」というホワイトボードツール上で構築されている画像からHTMLコードを出力することができるツールです。
画像のコード化にはChatGPTを使用しているため生成前にChatGPTのAPIキーを用意する必要がありますが生成方法はシンプルです。ホワイトボード上に作りたい構造をワイヤフレームとして作成し、それを全選択してから生成ボタンを押すだけとなっています。
生成されるのはTailwindとCSS直書きでスタイリングされたHTMLコードになります。生成されるHTML内でCDNからTailwindを読み込むようになっているのでコピペするだけで表示を確認することができます。
使ってみる
まずはChatGPTのAPIキーを取得してきます。ここでは詳細を省きますが、OpenAIのページにログインして「Settings」の「Billing」内にある「Payment methods」から課金情報を入力し「API Keys」の「Create new secret key」からAPIキーを取得できます。 キーを取得できたらツールのページにアクセスして、ページ下部にある「Your OpenAI API Key」という欄に先ほど取得したAPIキーを入力してください。これで準備ができたのでいよいよコード生成です。
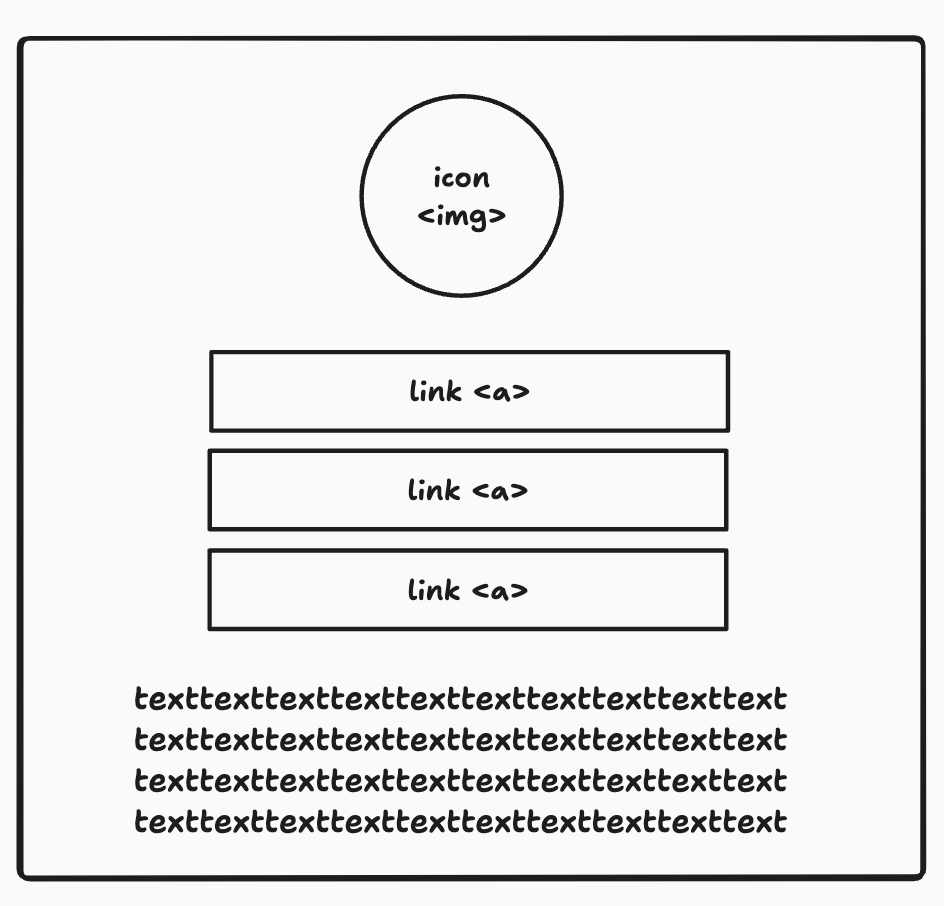
今回も簡単なバイオページとして画像と名前、各種ページへのリンクという内容で作成してみます。ここでは、簡単に四角と丸の描画ツールで形を作り簡単に文字を入れただけのワイヤフレーム的なものを作成してみました。これをすべて選択した状態で画面右上に有る「Make Real」を押して生成を開始します。

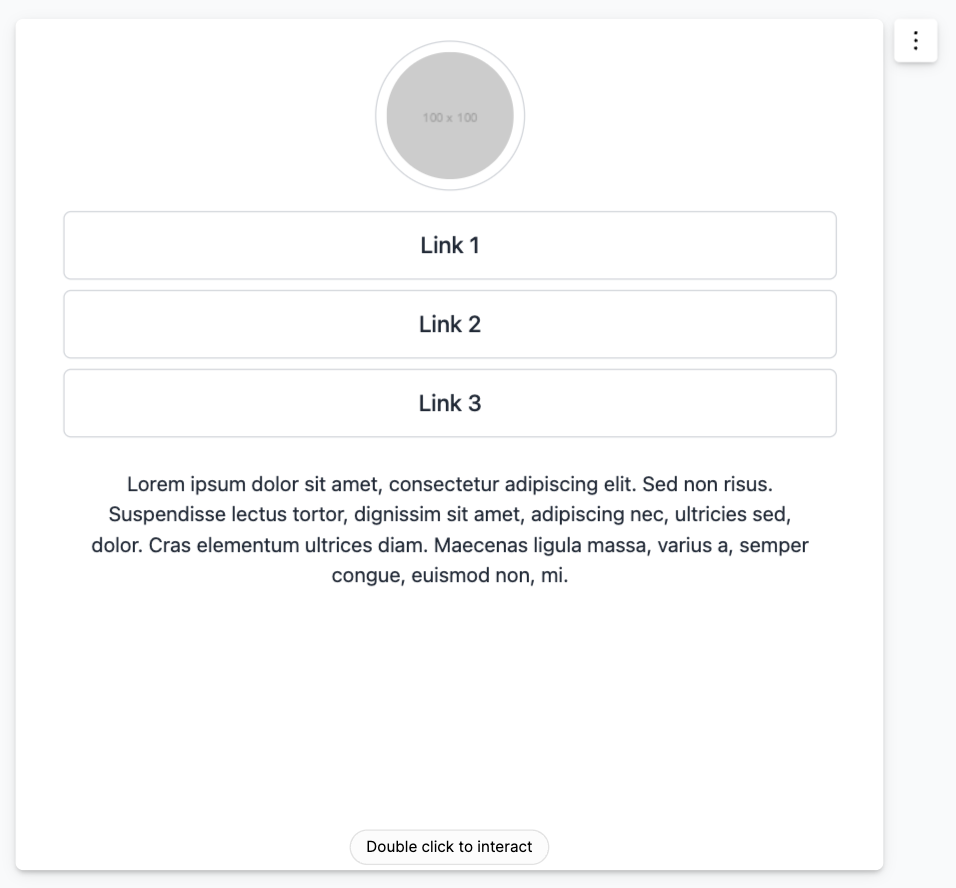
しばらく待つとホワイトボード上に生成結果が表示されます。これをダブルクリックするとHTMLの各要素のホバーなどを確認できます。また、生成された要素の右上のメニューから生成されたコードのコピーやオンライン上で確認することもできます。

生成されたコードを確認してみると概要で書いた通り要素を構築するHTMLの他にTailwindCSSの記述とCSSでのスタイリングがされていることが確認できます。特別指定していませんでしたが、ホバー時のデザインもしてくれているようです。
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tailwindcss.com"></script>
<style>
.link-box {
transition: background-color 0.3s, box-shadow 0.3s;
}
.link-box:hover {
background-color: #f3f4f6;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.2);
}
</style>
</head>
<body class="bg-white text-gray-800">
<div class="container mx-auto p-4">
<div class="flex flex-col items-center">
<div class="rounded-full p-2 border border-gray-300 mb-4">
<img src="https://via.placeholder.com/100" alt="Icon" class="rounded-full">
</div>
<div class="w-full mb-2">
<a href="#" class="block text-center text-lg font-medium p-3 border border-gray-300 rounded-md link-box">Link 1</a>
</div>
<div class="w-full mb-2">
<a href="#" class="block text-center text-lg font-medium p-3 border border-gray-300 rounded-md link-box">Link 2</a>
</div>
<div class="w-full mb-4">
<a href="#" class="block text-center text-lg font-medium p-3 border border-gray-300 rounded-md link-box">Link 3</a>
</div>
<p class="text-center text-base px-4 py-2">
[Text ...]
</p>
</div>
</div>
</body>
</html>
ものの数秒でこれだけそれっぽいコードを出してくれるのは驚きです。生成されたコードも特別変なところはないので、ここから作業を始めることで作業着手時の手間を削減できるかもしれませんね。
終わりに
今回はワイヤフレームからWebページUIを作成してくれるサービスを使ってみました。先日ご紹介した自然言語からUIを生成する「v0」とはまた違った使い勝手で面白かったです。 こちらのツールも簡単にそれっぽいコードを生成してくれるので社内ツールなど特定の領域であれば使えそうです。よかったら実際に使ってみてください。





















