皆さんはCSSの:has()擬似クラスについてご存知でしょうか?
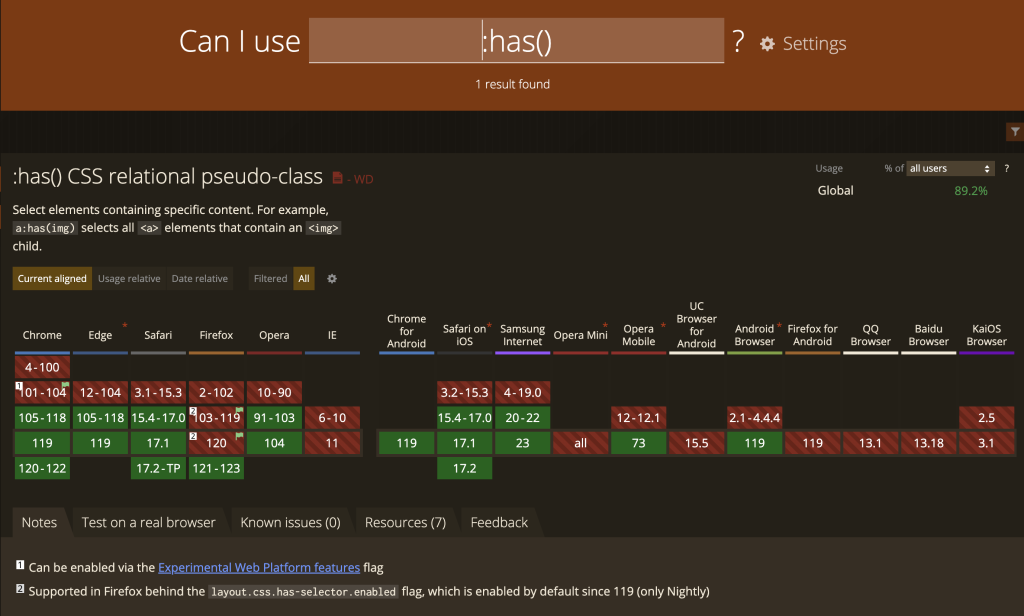
とても便利な機能ですがこの機能がリリースされてから、長い間Firefoxではサポートされていませんでした。
しかし、2023年12月にリリース予定のFirefox 121から、ついに:has()が利用可能になります。
これにより、主要なWebブラウザ全てでの使用が可能となったため、業務においても:has()を活用できるようになりました。

本記事では、:has()擬似クラスの具体的な使い方から使用シーンまで解説します。
:has()とは
CSSの擬似クラスは、特定の状態にある要素を選択するために使用します。
:has()擬似クラスには二つの状態の要素を選択する機能があります。
親要素の選択:特定の子要素を持つ親要素を選択することができます。
兄要素の選択:直後に特定の弟要素がある兄要素を選択することができます。
これにより今まではできなかった子要素から親要素、弟要素から兄要素に影響を与えることが、CSSだけでできる様になしました。
使い方
特定の子要素を持つ親要素の選択方法
下記のコードは<div>タグが子要素に<span>タグを持っているかどうかを判断しています。
構文
親要素:( > 子要素)
直後に特定の弟要素を持つ兄要素の選択方法
下記のコードは<div>タグの直後に<span>タグがあるかどうかを判断しています。
構文
兄要素:( + 弟要素)
以上が:has()の使い方になります。
使用例
カード型レイアウト
:has()を活用したカード型コンポーネントのコード例です。
従来は、画像の有無に応じて異なるクラスをそれぞれのカードに適用し、コーディングする必要がありました。
しかし、:has()を使用することで、カード内に画像が含まれているかどうかに基づいてスタイルが自動的に適用されるため、同一のクラス名で実装が可能になります。
ホバーアニメーション
タグのホバー時に背景にアニメーションを追加するコード例です。
以前は、子要素のホバー時に親要素のスタイルを変更するためにはJavaScriptの使用が必須でした。
しかし、:has()の導入により、子要素から親要素へのスタイル影響が可能となり、CSSのみでコーディングができる様になりました。
同意ボタン
同意チェックボックスがチェックされた際に送信ボタンのスタイルを変更するコード例です。
この機能も以前は実装するためにJavaScriptの利用が必要でしたが、:has()の活用により、CSSだけで実装が可能になりました。
この他にも、:has()応用次第で、さまざまな要素の操作が容易になりました。
以上が :has()セレクタの使用例です。
今回紹介した方法以外にも、JavaScriptでクラスを付与することで:has()が機能する実装など、応用次第で様々な実装が可能になりました。
この記事を通じて、皆様のコーディングを便利にすると共に、has:()によるCSSの新たな可能性を感じていただけたら幸いです。