Webサイト制作の世界において、CSSコーディングは欠かせないスキルですが、手動でコードを書くことは面倒で時間がかかりますよね。そこで、CSSジェネレーターが大いに役立ちます。
CSSジェネレーターは、Webデザイナーやフロントエンド開発者にとって、デザインのスピードと品質向上に貢献する便利なツールです。今回は、コーディングを効率的に進めるために、おすすめのCSSジェネレーターを7つ紹介します。
- ▼ CSS グラデーションジェネレーター
- ▼ CSS ボックスシャドウ(box-shadow)ジェネレーター
- ▼ Min-Max-Value Interpolation [font-size:clamp()]
- ▼ CSS STRIPE GENERATOR [ストライプ]
- ▼ TRIANGLE CSS GENERATOR [三角形]
- ▼ Generate smooth animated blobs [流体シェイプ]
- ▼ CSS Clip-Path Generator [クリップパス]
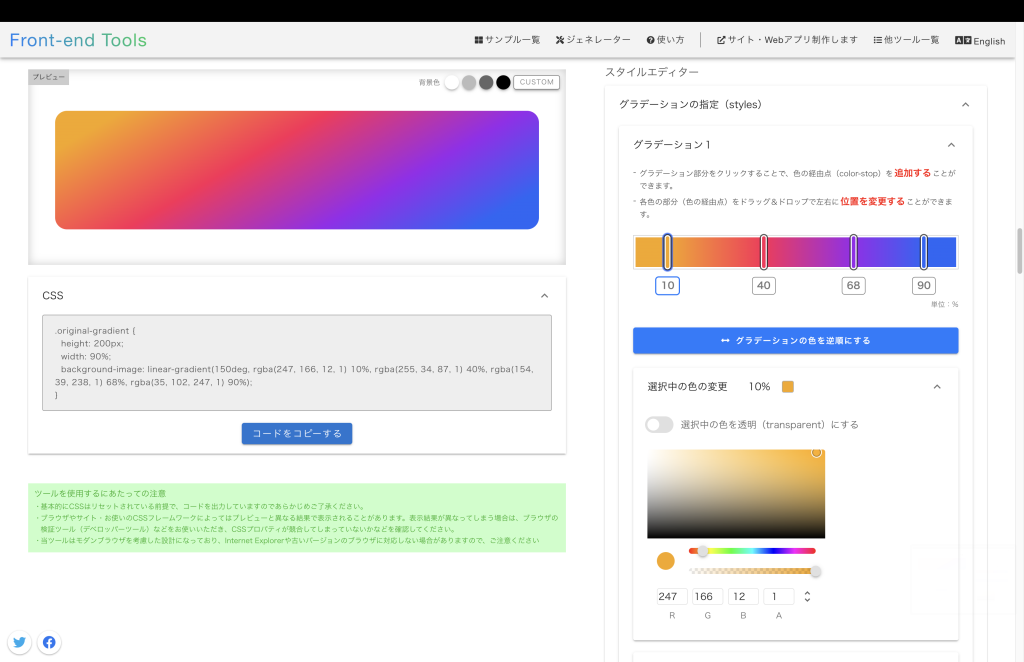
CSS グラデーションジェネレーター

約70のグラデーションサンプルをベースに、色、透明度、角度などを自由に調整できます。
さらに、円形や扇形のグラデーションにも対応しており、一風変わったデザインにも利用できます。
https://front-end-tools.com/generategradient/
CSS ボックスシャドウ(box-shadow)ジェネレーター

13個のシャドウサンプルをベースに、方向、ぼかし、広がりなどを自由に調整できます。
ボックスシャドウには細かい設定が必要なことが多いので、視覚的に調整しやすいジェネレーターとして役立ちます。
https://front-end-tools.com/generateboxshadow/
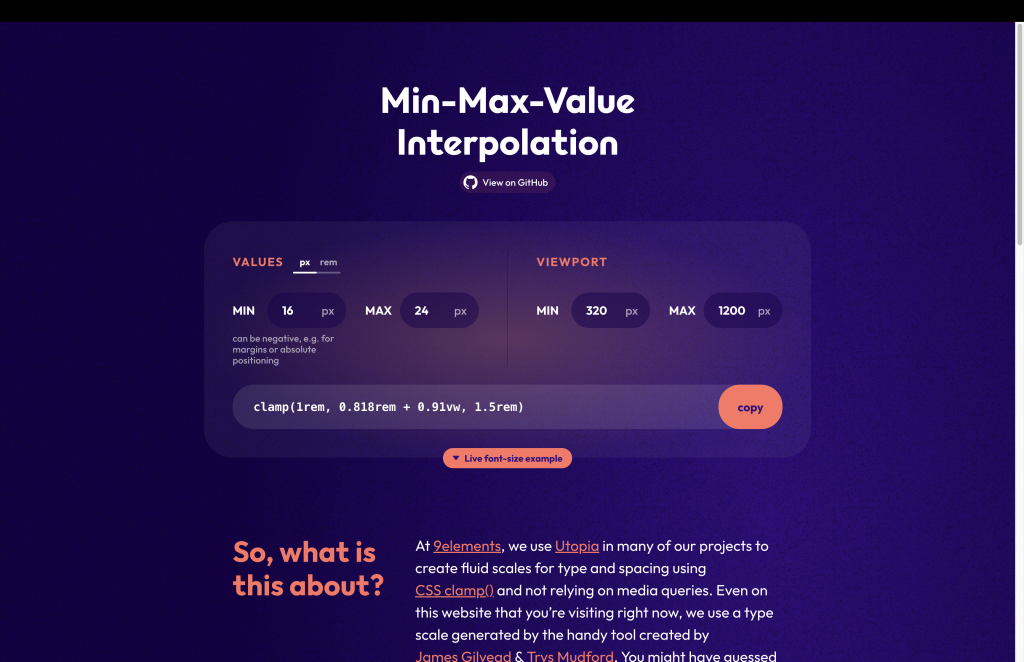
Min-Max-Value Interpolation [font-size:clamp()]

CSSのclamp()を利用したレスポンシブなfont-sizeを実装してくれるジェネレーターです。pxとremに対応しています。
https://min-max-calculator.9elements.com/
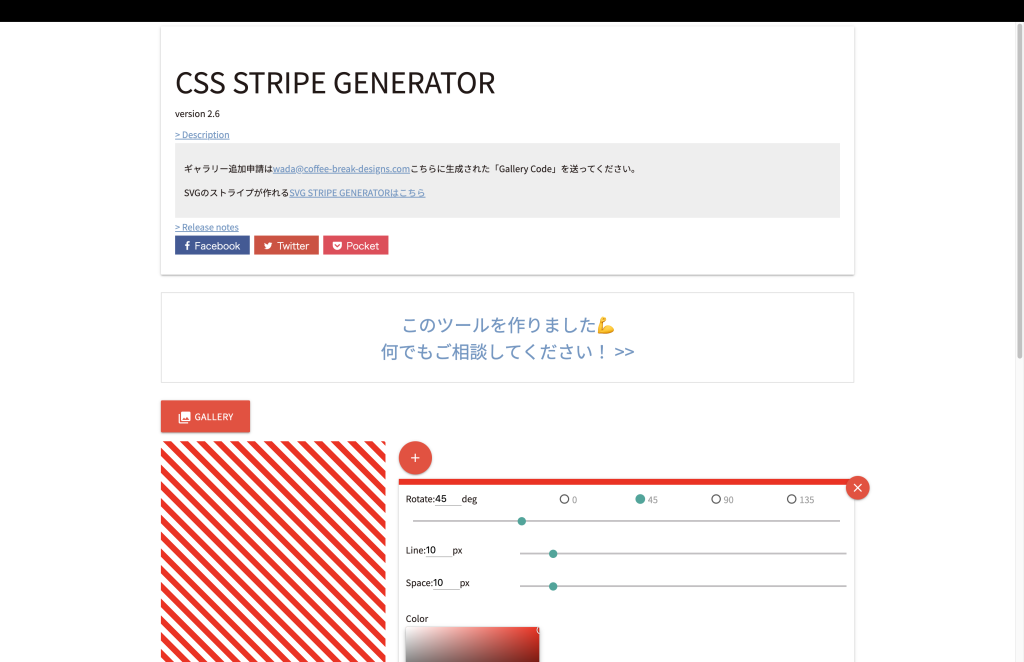
CSS STRIPE GENERATOR [ストライプ]

角度、ラインのサイズ、間隔を指定してストライプのコードを生成できるジェネレーターです。
CSSだけではなく、SASSやSCSS記法のコードを生成してくれるので、非常に使いやすいです。
https://css-stripe-generator.firebaseapp.com/
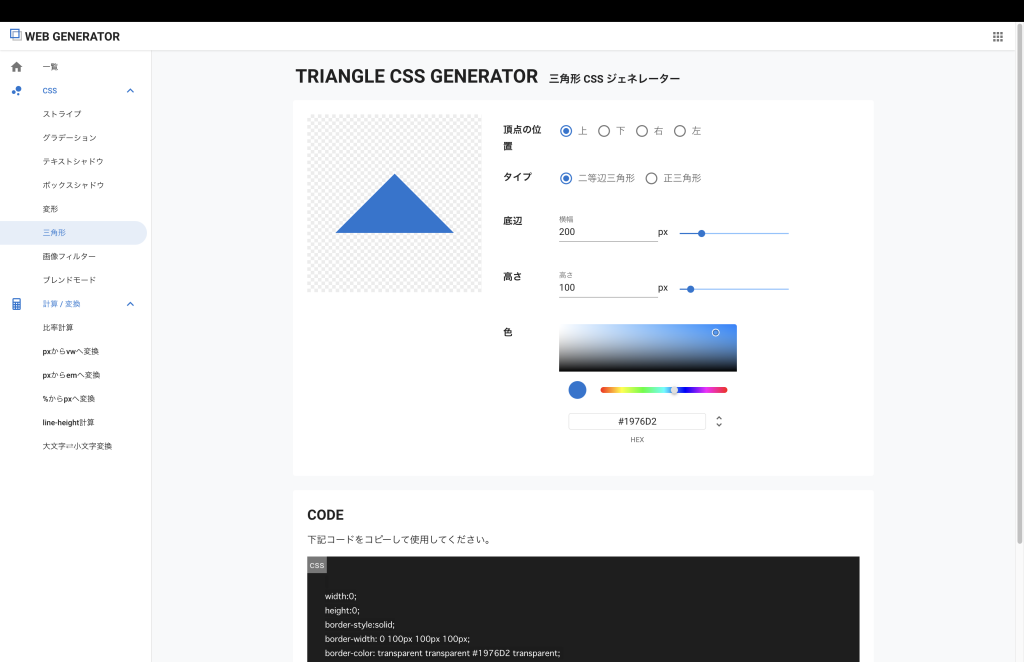
TRIANGLE CSS GENERATOR [三角形]

二等辺三角形と正三角形を生成できるジェネレーターです。頂点の位置も変更できるので、用途に合わせたコードを生成してくれます。
https://web-generates.com/css-generator/triangle/
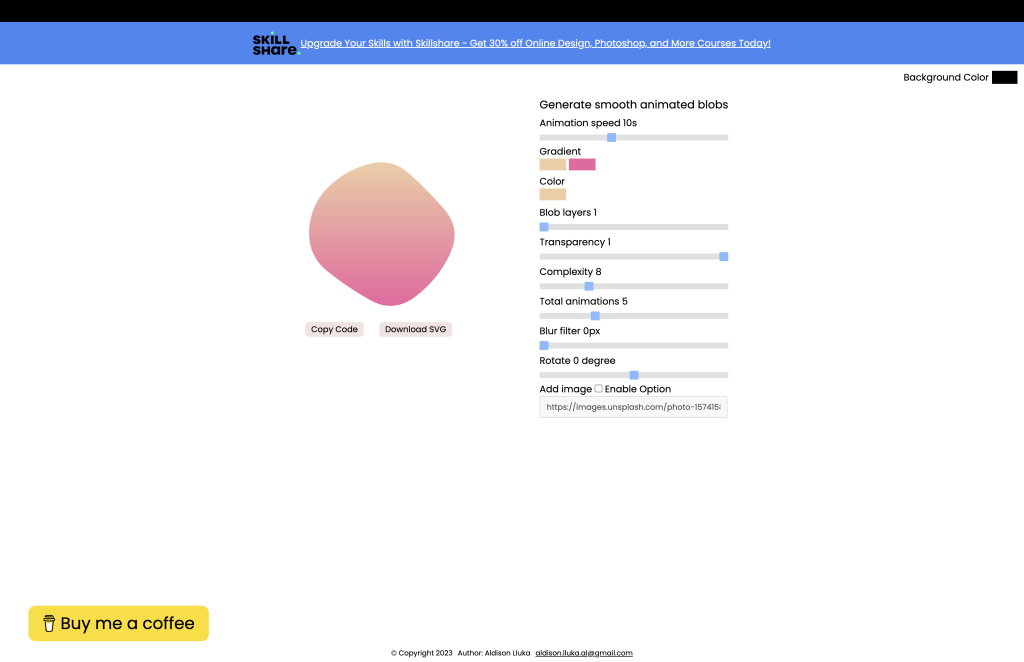
Generate smooth animated blobs [流体シェイプ]

流体シェイプを生成してくれるジェネレーターです。グラデーションやアニメーションの速度、レイヤー数など、細かい設定も可能です。
SVGとしてもダウンロード可能で、本来なら大量の記述が必要なコードを一瞬で生成してくれます。
https://blobanimation.com/
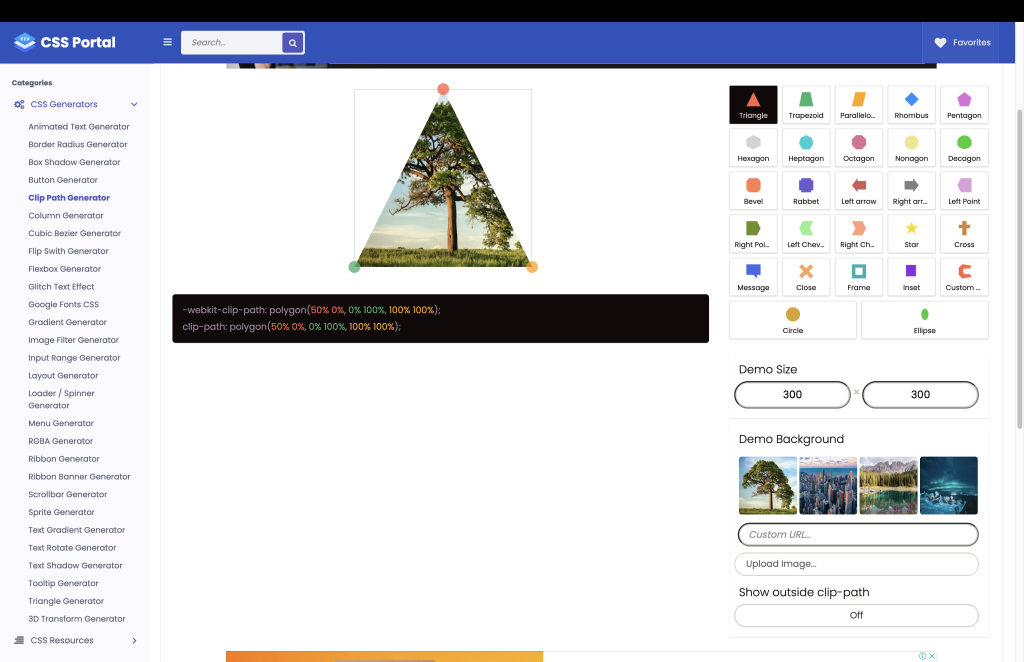
CSS Clip-Path Generator [クリップパス]

CSSのクリップパスプロパティを使用して画像の切り抜きを作成できます。
背景に画像をCSSで設定することで、十字や星型、楕円など、自由度の高い画像の切り抜きを作成できます。背景画像を設定せず、色指定にすることで、その形の図形を作成することもできます。
https://www.cssportal.com/css-clip-path-generator/
以上が今回おすすめするCSSジェネレーター7選になります。
この他にも、WEB上には数多くのCSSジェネレーターが公開されているので、自分に活かせる物を探してみてください。