UIデザインを行う際によく耳にするOOUI(オブジェクト指向UI)、、、みなさんはご存じでしょうか..?なんだか難しそう、、聞いたことはあるけどよくわからない、、と感じている方が多いのではないでしょうか?今回はOOUI(オブジェクト指向UI)について具体例を用いながらわかりやすく説明していきます。
OOUI(オブジェクト指向UI)とは
OOUI(オブジェクト指向UI)はObject Oriented UIの略称で、現在主流のUI手法です。OOUIは情報設計をする上で使われる考え方で、「もの」を先に選択してから「動作」を選択するという流れで設計します。例えば、写真アプリを利用する際、最初に「写真一覧画面」が表示され、この中から「写真」を選択すると詳細画面に遷移し、「編集・共有・削除」などの「動作」ができるようになります。これこそまさにOOUIに基づいて設計されたものになります。
日常生活では「名詞」を決めてから「動作」を選択することが多いため、OOUIは日常生活に溶け込んだ考え方と言えます。そのためOOUIで設計すると「どういう風に操作したらよいか」を想像しやすくなり、また誤操作が起こりにくくなります。ユーザーに直感的でわかりやすく情報を伝えるにあたり、OOUIは非常に有効な考え方です。
タスク指向UIとは
一方で「タスク指向」と呼ばれる情報設計があります。これは「動作」を先に選択してから「もの」を選択するという流れで考える手法です。例えば、ATMの操作画面を開くと、最初に「入金する」「預ける」「振り込む」等、複数の動作が一覧化した画面が表示されます。最初に「どの動作」を選択するかを選んでいるため、これはタスク指向で設計されたものとなります。
OOUIとタスク指向UIのメリット・デメリット
OOUIとタスク指向についてざっくりわかったところで、それぞれどういう場面で利用したらいいのかを考えてみましょう!
OOUIのメリット
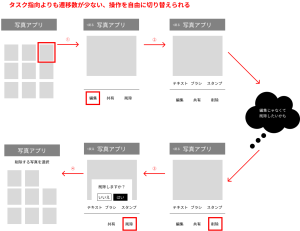
タスク指向の場合「動作」→「もの」という流れになるので、選択した動作以外の動きはできなくなります。例えば、写真アプリで「編集」を選択した場合、編集モードになりますが、途中で削除したいなと思った場合、一旦行動選択の画面に戻り、削除を選択しなければなりません。
OOUIの場合、最初に写真を選びそのあとに「動作」を選択するため、編集から削除への動作変更の手順が簡単になります。また、同じような画面に何度も遷移しなくなるため、構造がシンプルになります。
タスク指向のメリット
一方でタスク指向は「もの(対象物)」が一つしかない場合、ものを選択する必要がないため、いきなり動作を選択できた方が便利です。またユーザーに自由に操作してほしくない場合、例えば、操手順が決まっている、特定のゴールまで確実に誘導したい場合はタスク指向のほうが向いています。
まとめ
オブジェクト指向UIとタスク指向UIの違いについてご紹介いたしました!
どちらの考え方で設計したらよいか迷った際は「ユーザーの動作する対象は決まっているか?」を考えてみてください。決まっている(1つしかない)場合は「タスク指向UI」、決まってない(複数考えられる)場合は「オブジェクト指向UI」で考えるとよいでしょう。両者のメリットを理解した上で、どちらが適しているのか見極め設計する事が「使いやすさ」に繋がります。





















