ラジオボタン、チェックボックス等、選択項目で使われるパーツには様々な種類がありますが、なんとなく使い分けている方も多いのではないでしょうか。
目的や状況に併せて適切な選択パーツを使うことで、ユーザーの入力負担が軽減し、入力エラーも防ぐことができます。
そこで今回は、選択パーツの特徴と適切な使い方を解説します!
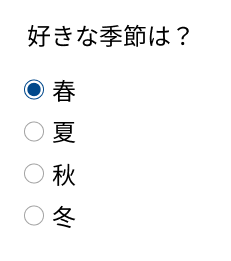
選択パーツ①. ラジオボタン
ラジオボタンは、複数の選択肢の中からひとつだけ選択してほしいときに使用します。ひとつのボタンを選択すると、他のボタンは未選択の状態になります。
小さい円形のボタンで実装されることが多く、選択されると中にもうひとつの円が表示されます。

ラジオボタンには、必ず1つ選択しなければならないという特徴があるため、ユーザーに選んでほしい順、選びやすい順に配置するといいでしょう。例えば、簡単な操作順、シンプルなもの順、リスクの少ない順など、一定のルールを設けたほうが良いです。
また、ユーザビリティを考慮した際に紛らわしい選択肢、またはユーザーが理解するのが不可能な選択肢は出来るだけ避けましょう。ユーザーが選択をしない可能性がある場合、「分からない」「どれにも当てはまらない」などのデフォルトの選択肢を設けましょう。
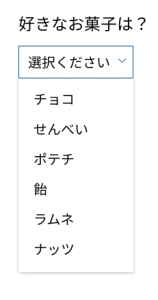
選択パーツ②. セレクトボックス(ドロップダウンリスト)
セレクトボックス(ドロップダウンリスト)は、複数の選択肢の中からひとつだけ選択してほしいときに使用します。
ラジオボタンと似ていますが、選択肢がリストに格納されるので多くの選択肢を設けられます。選択肢が6個以上の場合で一つだけ選択してほしい場合は、セレクトボックスを使用するとよいでしょう。
一方でラジオボタンと違い、一目ですべての選択肢を確認できないため、直感的に選択しづらいという欠点があります。回答する際、ラジオボタンよりもクリックが1回増えるため、ドロップダウンが多く使われていると、ユーザーの手間が多くなります。多用しすぎないように注意しましょう。

選択パーツ③. チェックボックス
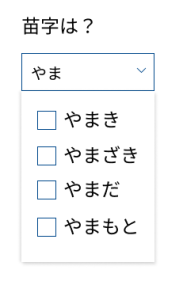
チェックボックスは、複数の選択肢から1つ以上を選ぶ際に使用します。選択項目が多い時は、全選択/全解除できるようにしておくとよいでしょう。

選択肢が多く、且つ複数選択が必要な場合は、テキストボックスを設けてチェック項目を検索できるようにするのがおすすめです。

選択パーツ④. トグルボタン
トグルボタンは、2つの状態(オンとオフ)を切り替えることができるUI要素です。切り替えるとすぐに変更が適用され、保存や実行ボタンを押す必要もありません。 
チェックボックスと似た機能を持つが、ユーザーが選択した内容を即時に反映する必要がある場合はトグルボタン、選択した内容を適用する前にユーザーに確認する必要がある、もしくは変更するにあたり別の操作が必要な場合が、チェックボックスにするとよいでしょう。
各パーツの使い分け
①選択肢が少ない場合(1個~5個)
一覧性の高いチェックボックスやラジオボタンがおすすめです。選択肢が多くないので、選択肢は縦に並べるようにしましょう。マウスや目線を横に動かす必要がなくなるため、ラベルと選択肢のグルーピングが把握しやすくなります。
※ユーザーに選択した内容が誤っていないか確認してほしい場合、今後選択肢が増えていく場合は、セレクトボックスがおすすめです。
②選択肢が多い場合(6個以上)
ドロップダウンリストがおすすめです。選択肢が多い場合、フィルターをつける、検索機能を設ける、選択肢を関連性の高い要素でグルーピングなどの工夫が必要となります。
終わりに
これらの選択系UIパーツは、ウェブデザインとユーザーエクスペリエンスにおいて非常に重要です。ユーザーが分かりやすく、簡単に操作できるようにデザインすることが大切です。どのUIパーツを使うか、またどのようにデザインするかは、ウェブサイトやアプリの目的に合わせて考えることが重要です。





















