Webサイトではユーザーにわかりやすく情報を伝えることが大切です。その際に「どういう風に情報を配置するか」、つまりレイアウトが大事です。Webサイトにはいくつかレイアウトパターンがありますが、それぞれどういう特徴があるか知っていますでしょうか..?今回はよくみるレイアウトを4つご紹介いたします。
シングルカラムレイアウト

シングルカラムレイアウトはヘッダー、ナビゲーション、コンテンツ、フッターをすべて縦1列並びにしたレイアウトです。すべてが縦並びとなっているため、どのデバイスでも同じレイアウトで表示されます。目線の上下の動きと併せてコンテンツが配置されるので、ユーザーの目線が分散しづらく、コンテンツに集中してもらいたいコーポレイトサイトや、ユーザーの求める情報を的確に伝えたいLP等におすすめです。
▼LION | ライオン株式会社
企業についての情報を詳しく知りたいユーザーにシンプルで分かりやすく情報を伝えられます。企業イメージの向上にもつながりやすくなります。
 引用:LION | ライオン株式会社
引用:LION | ライオン株式会社
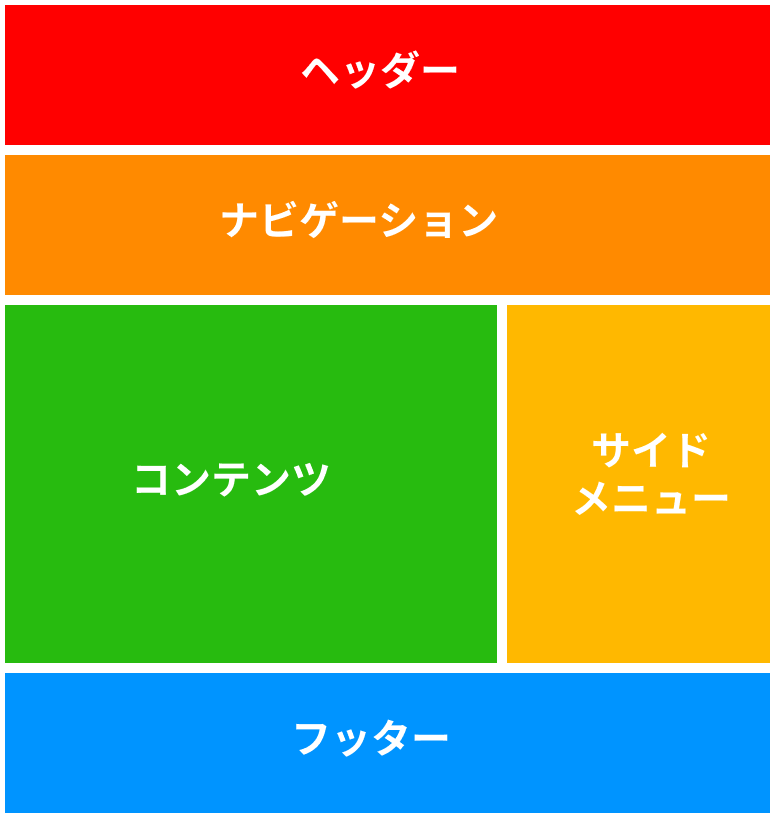
マルチカラムレイアウト

複数の列で構成されたレイアウトです。シングルカラムに比べて、1画面内に載せられる情報量が多いため、一目でたくさんの情報を伝えたいサイトで使用するのと良いでしょう。またマルチカラムレイアウトの場合、サイドバーを設けることが多いため、回遊率を高めたいサイトにもおすすめです。※サイドバーは右左どちらに置くかはコンテンツによって異なります。右側はサイトの回遊よりもコンテンツへの中止を意識したい場合に、左側は目的に沿って回遊してもらいらい場合に配置すると効果的です。一方で目線が動きやすいので、じっくり商品の魅力を伝えたいときは不向きです。
▼日本百貨店
ECサイトやニュースサイト等、とにかくたくさんの商品・サービスをみてほしいサイトとの相性抜群です。 引用:日本百貨店
引用:日本百貨店
フルスクリーン型レイアウト
 ” alt=”” width=”1024″ height=”471″ class=”aligncenter size-medium wp-image-539″ />
” alt=”” width=”1024″ height=”471″ class=”aligncenter size-medium wp-image-539″ />
メインコンテンツのキービジュアルやキャッチコピーを画面いっぱいに配置するレイアウトです、コンテンツの魅力が十分にある場合やインパクトを与えたい場合におすすめです。余計な情報がないため、ユーザーの印象に残りやすい一方、載せられる情報が少ないため、使いやすさや回遊率は低くなります。
▼古宇利島 / KOURIJIMA 〜 沖縄県今帰仁村、橋で渡れる離島
観光地とかグルメ関連等、ブランドイメージをとにかく訴求したい場合におすすめです。商品購入のCVを重視するでも効果的 引用:古宇利島 / KOURIJIMA 〜 沖縄県今帰仁村、橋で渡れる離島
引用:古宇利島 / KOURIJIMA 〜 沖縄県今帰仁村、橋で渡れる離島
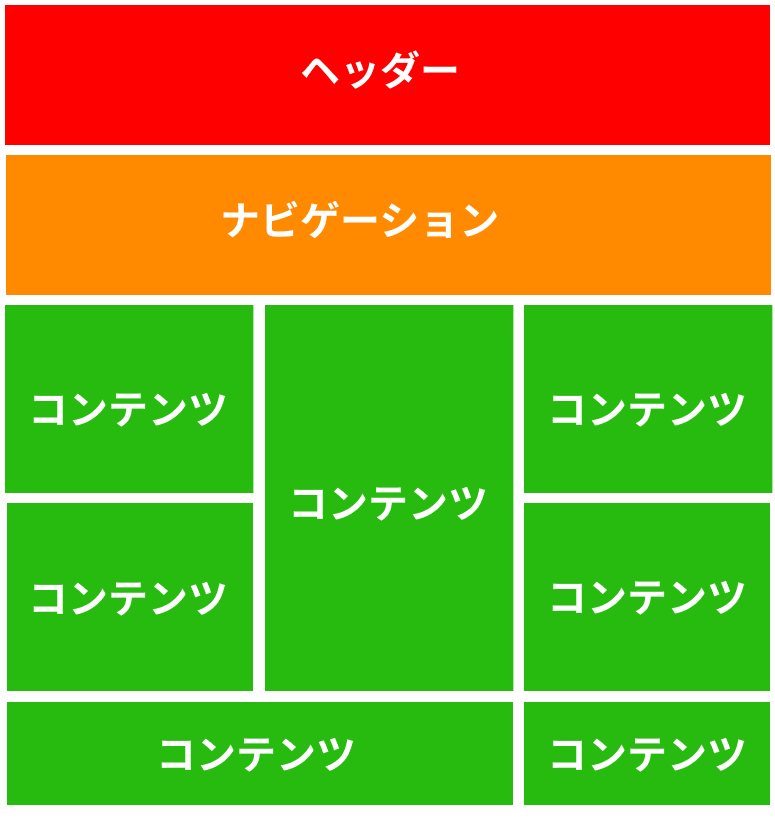
グリッドレイアウト

Webサイト上のコンテンツなどを格子(グリッド)状にして並べるようにして構成されたレイアウトです。格子状に並べていくので、整った印象を与える一方、メリハリがつけづらいため訴求ポイントを作りづらいです。複数の情報を一度に見せらるうえ、一定の規則で要素が並ぶため、大きさが異なる要素を複数並べても安心感、統一感を感じやすいです
▼オーエイチアーキテクチャー – 京都の注文住宅、建築設計、店舗デザイン事務所OHArchitecture
写真やイラストなど画像をメインで見せたい場合や、遊び心のあるサイトにしたい場合におすすめです。 引用:オーエイチアーキテクチャー – 京都の注文住宅、建築設計、店舗デザイン事務所OHArchitecture
引用:オーエイチアーキテクチャー – 京都の注文住宅、建築設計、店舗デザイン事務所OHArchitecture
終わりに
いかがでしたでしょうか。サイトの目的や種類に併せて適切なレイアウトを検討し、ユーザーに親切なサイトを作ってみてください!





















