Web屋さんとは切っても切り離せない存在のWebブラウザ。もちろん私も業務で毎日触っていますが、そうなるとより便利にしたり、より無駄をなくしたくなるものです。
そこでよく使われるのがブラウザの拡張機能です。拡張機能は用途によって様々なものが開発されていて、私も色々とインストールして活用しています。
しかし今回は便利な拡張機能の紹介ではありません…便利な拡張機能はたくさんありますが、それでも的確に需要を満たしてくれなかったり自分の環境ではうまく動作しなかったりと既存のものだけではまかなえない場面というのがあります。
そうなると自分でも作りたくなるのが世の常ということで…今回はChromeの拡張機能を開発する始め方をまとめてみようと思います。
作り方
拡張機能を作るといっても実はそこまで特殊なことはありません。拡張機能は普通のWebサイトの構成要素であるHTMLとCSSそしてJavaScript、そこにmanifest.jsonを追加してできています。
manifest.jsonファイルは下記のように拡張機能の名前や説明、処理に使用する権限の設定などを行っています。
{
"name": "My Extension",
"description": "My Extension",
"version": "1.0",
"manifest_version": 3,
"permissions": ["activeTab", "scripting"],
"action": {
"default_popup": "popup.html"
}
}
上記は必要最低限なもので、内容は下記のとおりです。
| 項目名 | 説明 |
|---|---|
| name | 拡張機能の名前 |
| description | 拡張機能の説明 |
| version | 拡張機能のバージョン |
| manifest_version | マニフェストファイルの記述バージョン |
| permissions | 拡張機能で使用する権限設定 |
| action { default_popup } | アイコンクリック時のポップアップファイル |
今回は使いませんが他にも設定項目は色々とありますので実際に開発を行う際は公式ドキュメントなどをご確認ください。
次に動作確認のためにHTMLファイルも用意します。ここでは動作確認として、とにかく拡張機能のウィンドウが表示されることを確認しようと思うのでcssとJavaScriptファイルは不要です。
<!DOCTYPE html>
<html>
<body>
<p>TEST</p>
</body>
</html>
これをmanifest.jsonで指定したpopup.htmlという名前で保存し準備は完了です。
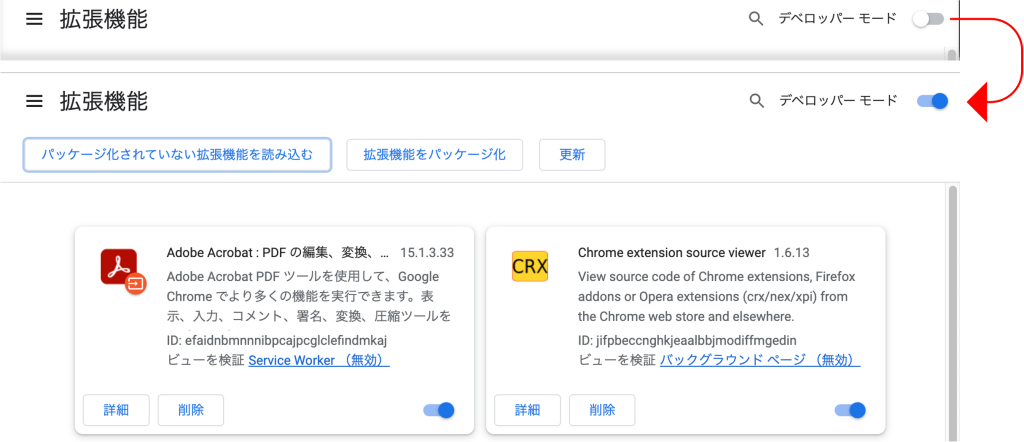
今回はストアに公開せずローカルのファイルを直接ブラウザに読み込ませます。読み込ませるためにはChromeの拡張機能一覧ページ (chrome://extensions/)の右上にあるディベロッパーモードを有効にします。

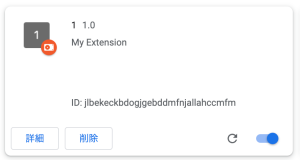
ディベロッパーモードを有効にすると「パッケージ化されていない拡張機能を読み込む」というボタンが表示されるので、ここから先程のmanifest.jsonとpopup.htmlを入れたディレクトリを指定します。すると先程のコードが読み込まれて一覧に表示されます。

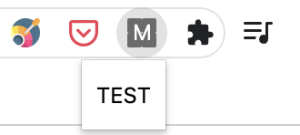
最後に普通の拡張機能を起動させるのと同じように追加されたアイコンをクリックして、popup.htmlに書いた通りの文言が表示されれば動作確認完了です。

ボタンを追加してみる
さて拡張機能が動くことは確認できたので、次にボタン押下で動く処理を追加してみたいと思います。
ボタンの追加は何も特別なことはなく、HTMLにbuttonタグを追加してあげるだけです。また処理を記述するJSファイルも合わせて読み込んでおきます。
<!DOCTYPE html>
<html>
<body>
<button id="btn">Run</button>
<script src="popup.js"></script>
</body>
</html>
次にボタンを押したときの処理を書いていきます。今回はボタンを押したときに「デザインモード」を有効にする機能をもたせてみようと思います。
document.getElementById("btn").addEventListener("click", async () => {
let [tab] = await chrome.tabs.query({ active: true, currentWindow: true })
chrome.scripting.executeScript({
target: { tabId: tab.id },
function: function() {
document.designMode = 'on’
}
})
});
ここでのJavaScriptの記述に関しては1点気にしなくてはいけないことがあります。それは処理を行う対象が拡張機能内に対してかブラウザで開いているページに対してかという点です。
1行目のボタン押下時のリスナー追加は拡張機能内のボタンに対して行っているためいつも通りの記述で大丈夫です。しかしボタンを押された後実行される処理はページに対して行うため普段の記述に加え、どのウィンドウ、どのタブを対象に実行するかを指定してから処理を記述しています(2~8行目)。
記述後、再度拡張機能アイコンをクリックすると「Run」というボタンが表示され、それを押すことでデザインモードが有効になり、ページが編集できるようになったと思います。
もし変化が無い場合は、拡張機能一覧画面で開発している拡張機能欄にある更新ボタンを押してみてください。今回の修正くらいでは修正は自動的に反映されると思いますが、バッググランドの処理を記述した際などは手動での更新が必要になってきます。
ちなみに…
今回は拡張機能の開発事始め、ということで拡張機能にデザインモードを有効にする機能を実装しましたが、このくらいの処理であればブックマークレットにしてあげるだけで十分だと思います。
デザインモードを有効にする処理をブックマークレットで実行するには下記のようなコードになり、こちらをブックマークに登録することで1クリックでデザインモードを有効にすることができます。
javascript:(function()%7Bdocument.designMode%3D'on'%7D)()%3B
おわりに
さて、最後の最後に拡張機能開発下げをしてしまいました…。とはいえ、細かい処理をブックマークレットに登録していくとブックマーク欄が溢れてしまったり、拡張機能だとショートカットで起動するように実装することもできます。拡張機能では冗長なことも多いですが意外と簡単に作り始めることができるのでぜひとも拡張機能開発に挑戦してみてください。